Czas ładowania strony internetowej ma coraz większy wpływ na jej pozycję. Wynika to z wymagań, które stawia właścicielom witryn Google.

Z tego powodu z punktu widzenia SEO ważne jest, aby serwis był odpowiednio zoptymalizowany. Wpływa to na pozycję serwisu w rankingu Google.
Im lepsze oceny w Google uzyska strona, tym będzie ona znacznie wyżej wyświetlana w rezultatach wyszukiwania. Zatem zadbanie o szybkość ładowania się serwisu internetowego będzie miało bezpośrednie przełożenie na możliwość generowania większego ruchu. Równocześnie długi czas wczytywania się witryny wpływa na to, jak dużo odwiedzających zrezygnuje z zapoznania się z treściami, które się na niej znajdują. Analizy wskazują, że nawet 40% Internautów rezygnuje z odwiedzenia strony, gdy jej czas ładowania przekracza 3 sekundy. Jeszcze większe straty dotyczą konwersji. Rezygnacja z kontynuowania zakupów jest w pierwszej kolejności wynikiem tego, że serwis internetowy działa zbyt wolno. Nawet nieznaczne poprawienie czasu ładowania się, jest w stanie przełożyć się na dużą poprawę współczynnika konwersji.
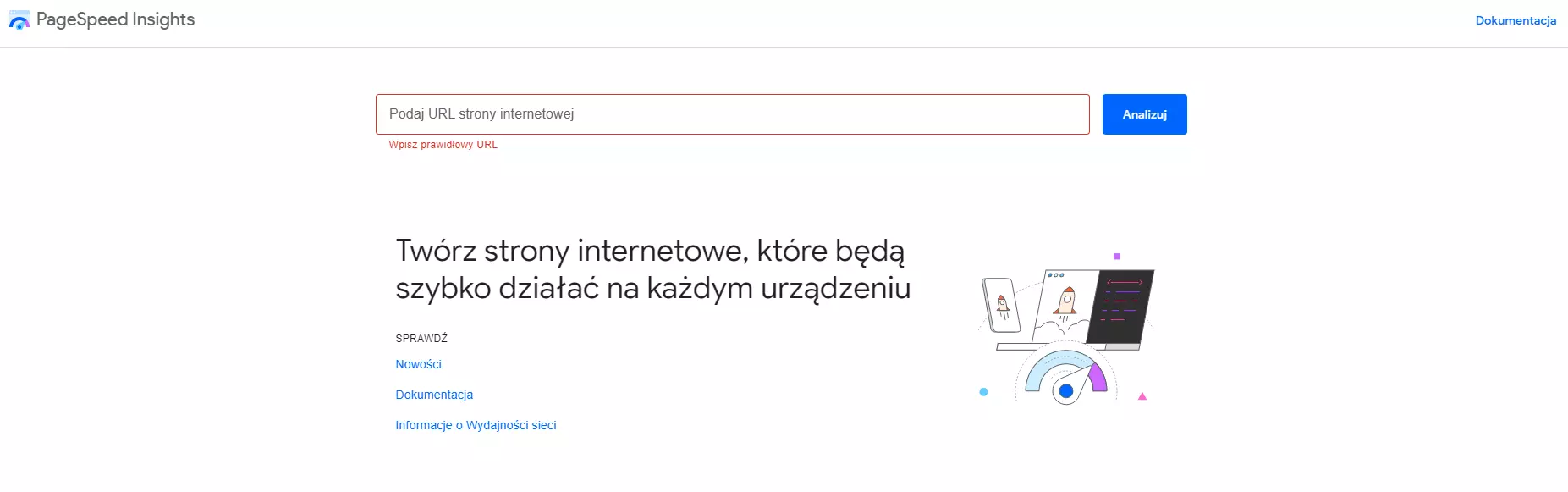
Dlaczego warto wykorzystać Google PageSpeed Insights?
W celu sprawdzenia tego, jaki jest czas ładowania się serwisu internetowego, można wykorzystać narzędzie przygotowane przez Google. PageSpeed Insights zapewnia możliwość dokonania oceny wydajności witryny. W ten sposób można sprawdzić zarówno to, jaki jest czas wczytywania się witryny, jak i też uzyskać informacje, co wymaga poprawy. Dodatkowo narzędzie pokazuje wynik w zarówno dla wersji mobilnej, jak i też desktopowej. Najwyższym, możliwym do uzyskania rezultatem jest 100 punktów. Wynik oznacza, że serwis internetowy jest idealnie zbudowany z punktu widzenia wymagań Google.
Test serwisu internetowego w PageSpeed Insights opiera się na:
- danych pochodzących z faktycznych odwiedzin przy wykorzystaniu mechanizmu CrUX,
- zbadaniu tzw. danych laboratoryjnych przy wykorzystaniu narzędzia Lighthouse.
Zatem analiza tego, jaka jest wydajność strony internetowej, nie odbywa się wyłącznie przy wykorzystaniu testu oderwanego od tego, jakie są zachowania użytkowników. Mechanizm CrUX wykorzystuje raporty z doświadczeń użytkowników Chrome.
Jak przeprowadzany jest test Lighthouse?
Gdy chce się uzyskać dostęp do testu Lighthouse, można skorzystać ze specjalnej witryny lub przeprowadzić go bezpośrednio w przeglądarce Chrome. Pozwala to przeprowadzić symulację, która dostarczy informacje do wykorzystania w celu optymalizacji strony internetowej.
Test Lighthouse jest w stanie zapewnić przydatne dane, gdyż interpretuje:
- CSS,
- JavaScript,
- odwiedziny na stronie.
W ten sposób dochodzi do zbadania konkretnych elementów, które znajdują się na stronie. Oceniane są te, które wpływają bezpośrednio na jej wydajność czy szybkość wczytywania. Równocześnie analizie poddawane są doświadczenia użytkownika.
Jakie informacje jest w stanie zapewnić mechanizm CrUX?
Źródłem danych dla SearchConsole są testy wykonywane przez mechanizm CrUX. Najważniejsze jest to, że są one w stanie zapewnić informacje, czy witryna spełnia tak zwane podstawowe wskaźniki internetowe. Jest to oceniane bezpośrednio na podstawie tego, jakie są doświadczenia użytkowników odwiedzających stronę przy wykorzystaniu przeglądarki Chrome.
Jakie parametry wpływają na wynik w Google PageSpeed Insights?

Do najważniejszych parametrów wskazywanych przez narzędzie Google, można zaliczyć LCP i TBT. Mają one wagę po 25%, czyli wpływają na połowę wyniku, który uzyskuje się w PageSpeed Insights.
LCP to graficzne przedstawienie zapisu cyfrowego:
- obrazu,
- filmu,
- bloku treści.
Zatem wskaźnik LCP Google mierzy czas, który jest potrzebny na załadowanie dużych elementów w witrynie, które znajduję się w obszarze widocznym dla użytkownika. Natomiast TBT mierzy łączny czas pomiędzy załadowaniem się pierwszego elementu, a momentem, gdy strona stanie się interaktywna.
Znaczny wpływ na ocenę w PageSpeed Insights ma również wskaźnik TTI, który mierzy czas od rozpoczęcia ładowania strony do załadowania głównych zasobów podrzędnych. Kolejne punkty w PageSpeed Insights, można uzyskać za odpowiedni wskaźnik FCP, który wskazuje na czas pojawienia się poszczególnych elementów na stronie. Mniej ważny jest wskaźnik CLS, który określa stabilność wizualną.
Jak zbierane są dane w PageSpeed Insights?
Informacje, które uzyska się przy wykorzystaniu Google PageSpeed Insights, są o tyle cenne, że pomiary realizowane są dla różnych sytuacji.
Dane PageSpeed uzyskiwane są dla:
- różnych urządzeń używanych przez użytkowników,
- innych lokalizacji,
- poszczególnych prędkości łącza internetowego użytkownika witryny.
Strona internetowa będzie miała tym lepsze wyniki, im lepsze wskaźniki uzyska dla wszystkich sytuacji. Zatem dla uzyskania dobrego rezultatu trzeba uzyskać odpowiednie parametry również na urządzeniach mobilnych, które dysponują łączem internetowym o niskiej prędkości. Z tego powodu na przykład strony, na których znajdują się duże zdjęcia, które nie są zoptymalizowane, będą miały gorsze wyniki PageSpeed.
Czy konieczne jest uzyskanie wyniku 100 na 100 w Google PageSpeed Insights?
Uzyskanie wyniku 100/100 PageSpeed jest możliwe. Natomiast trzeba brać pod uwagę, że dotyczy to przede wszystkim takich serwisów internetowych, które mają prostą konstrukcję. Dynamiczne treści będą spowalniały czas wczytywania się witryny. Gorsze wyniki uzyskają również blogi, na których zastosowano wiele wtyczek. Należy zatem brać pod uwagę, że nie zawsze możliwe jest uzyskanie idealnego wyniku 100/100. Nawet poprawnie skonstruowana strona internetowa, która jest odpowiednio zoptymalizowana, nie zawsze będzie w stanie uzyskać maksymalny rezultat w Google PageSpeed Insights. Nie oznacza to, że nie warto zadbać o poprawę tych elementów witryny, które zostały wskazane. Natomiast, niektóre modyfikacje mogą prowadzić do ograniczenia funkcjonalności serwisu internetowego. Wówczas, gdy uzyskuje on dobry wynik PageSpeed, który jest zbliżony do wartości 100, dokonanie pewnych zmian może mijać się z celem. Tym bardziej, że poprawa oceny z 95 na 96 jest znacznie trudniejsza, niż z 70 na 71, co wynika z zastosowania funkcji logarytmicznej dla oceny wpływu pojedynczego wskaźnika na ostateczny wynik.