Prawidłowo funkcjonująca strona WWW w sieci to baza biznesu online. Warto więc robić okresowy jej przegląd, czy wszystko działa jak należy.

Dbanie o stronę internetową wymaga kompleksowego podejścia. Zamieszczanie nowego contentu, aktualizowanie wtyczek – to jedno. Ważne jest też regularne sprawdzanie witryny pod kątem technicznym. Czy kod, który działa w tle – i którego nie widać – jest poprawny? Czy nie ma zasobów, spowalniających działanie serwisu? By się tego dowiedzieć, trzeba skorzystać z jednego ze specjalistycznych narzędzi. Poniżej pokażemy Ci kilka z nich. Zapraszamy!
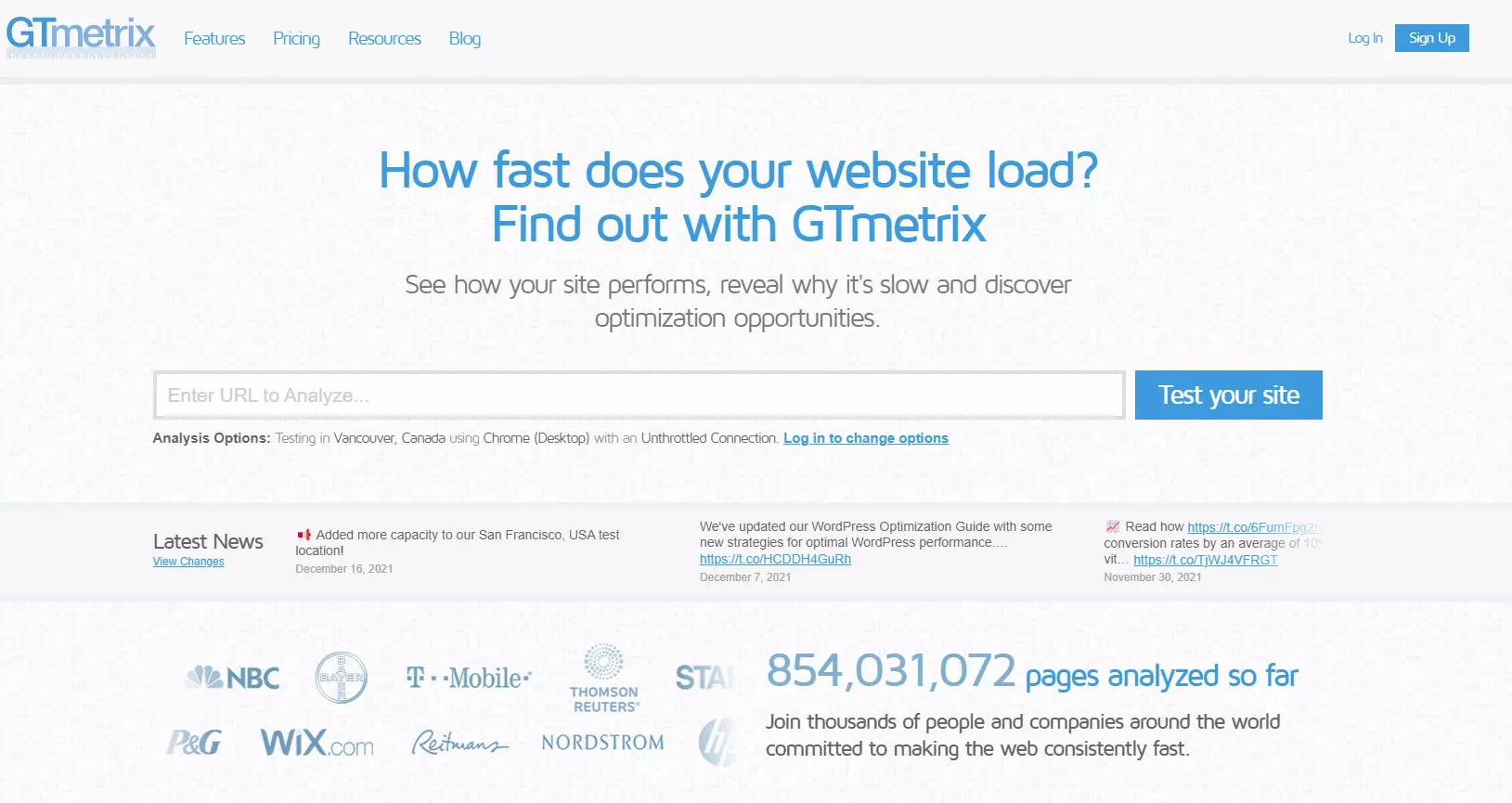
GTmetrix
Rozbudowana usługa, pozwalająca testować stronę z poziomu różnych serwerów z całego świata. Bazuje na Google Lighthouse, które również służy do audytów stron WWW i kontroluje m.in. jakość pod kątem SEO. W wersji darmowej obecnie można korzystać z testów, przeprowadzanych z 7 lokalizacji. Wersja płatna obejmuje aż 22 lokalizacje. Ponadto diagnostyka jest wykonywana w różnych przeglądarkach.
Po wklejeniu linka do badanej witryny uzyskuje się wyniki, a zweryfikować można m.in.:
- ocenę ogólną witryny (GTmetrix Grade), opierającą się na jej budowie (strukturze) i tempie ładowania (wydajności),
- szybkość załadowania największego elementu treści (LCP),
- skumulowane przesunięcie czasowe (CLS) – związane z czasem, jaki użytkownik odczekuje, nim strona się załaduje w przeglądarce,
- wpływ dodatkowych narzędzi, np. Adblock Plus, na kwestie wydajności,
- sposób działania witryny w przypadku wolniejszego łącza internetowego,
- wydajność strony na rozmaitych urządzeniach mobilnych (smartfony, tablety) – dostępne w wersji PRO, czyli płatnej.

Z raportu wynika jasno, jakie kwestie są do poprawy. Zobaczysz, które z nich są kluczowe do naprawienia po to, by cała strona lepiej i szybciej działała. Da się tu ponadto sprawdzić całkowity czas ładowania, wielkość poszczególnych elementów (grafik, skryptów) i liczbę zapytań ich dotyczących. W kolejnych zakładkach można zobaczyć zaawansowane wizualizacje graficzne tego, jak ładują się kolejne elementy witryny. Warto zweryfikować, jak wskaźniki zmieniają się w czasie.
W GTmetrix istnieje opcja ustawienia raportów cyklicznych, np. codziennych lub cotygodniowych. Da się też skonfigurować alerty dla wybranych wskaźników w przypadku przekroczenia ustalonych progów.
Google Search Console
Usługa, której żadnemu web developerowi nie trzeba przedstawiać. Po podpięciu jej do strony można badać witrynę pod kątem pozycjonowania i SEO. Tym jednak zajmiemy się w innym artykule.
Jeśli chodzi o aspekty techniczne stron WWW, Google Search Console (GSC) prezentuje stan witryny i pokazuje, które podstrony mają błędy i wymagają naprawy. W dziale „Eksperymenty i personalizacja” znajdziesz szczegółowy raport. Wyszczególnia on, którego z trzech wskaźników Core Web Vitals dotyczy problem. A są to:
- Largest Contentful Paint (LCP) – czas, potrzebny na załadowanie największego elementu w danej witrynie,
- First Input Delay (FID) – parametr mówiący o tym, po jakim czasie witryna zaczyna reagować na akcje, podejmowane przez użytkownika,
- Cumulative Layout Shift (CLS) – wskazujący na zmiany w interfejsie strony internetowej, zachodzące w trakcie jej renderowania.

Narzędzie pokazuje również, jak wygląda kwestia obsługi badanej WWW na urządzeniach mobilnych. Jest to kluczowe, gdyż to właśnie ze smartfonów pochodzi często większość ruchu na stronie. W razie wystąpienia błędów GSC podaje, o co konkretnie chodzi. Przykładowo – narzędzie może zasugerować zmianę czcionki na większą czy rozsunięcie klikalnych elementów, co pozytywnie wpłynie na doświadczenia odbiorców strony.
Walidatory W3C
Organizacja World Wide Web Consortium (W3C) dba o jakość stron w sieci, tworząc określone standardy dla ich tworzenia. Udostępnia ona bezpłatne narzędzia, pozwalające zweryfikować poprawność danej strony internetowej i zgodność z zasadami jej budowania. Te z kolei bazują na regułach, które rządzą stosowanymi w tworzeniu witryn językami.
Jednym z takich narzędzi jest W3C Markup Validation Service. Bo poddać daną stronę analizie, wystarczy wkleić link do niej bądź załadować pliki na podstronie z walidatorem. Po chwili otrzymuje się wynik sprawdzania pod kątem błędów w kodzie HTML. Trzeba pamiętać, że wystąpienie tutaj errorów i ostrzeżeń nie przesądza o niepoprawności wyświetlania się strony w sieci. Jednak zbyt duża ich liczba może prowadzić chociażby do wolniejszego ładowania się contentu. To z kolei niekorzystnie wpływa na SEO – zwłaszcza po niedawnych zmianach w algorytmie wyszukiwarek. Warto zatem przyjrzeć się wygenerowanym wynikom i w miarę możliwości wyeliminować niedociągnięcia w kodzie.
W3C udostępnia także moduły do:
- testowania kaskadowych arkuszy stylów (CSS),
- sprawdzania uszkodzonych linków do strony,
- weryfikacji zgodności z urządzeniami mobilnymi,
- dostosowania witryny do rynków międzynarodowych.
Narzędzia te są dostępne dla wszystkich, jednak zrozumienie wygenerowanych raportów może wymagać wiedzy programistycznej.
PageSpeed Insights
Usługa od Google, pozwalająca zbadać szybkość działania witryny. Podobnie jak wyżej, wystarczy podać link do strony, którą chce się zdiagnozować. Wyniki są podawane zarówno dla desktopów, jak i dla urządzeń mobilnych. Narzędzie testuje witrynę na dwa sposoby:
- Za pomocą The Chrome User Experience Report pobierane są dane, dotyczące szybkości strony w różnych miejscach na świecie. To sekcja tzw. wrażeń użytkowników. Dane te pochodzą od realnych osób, odwiedzających witrynę. PageSpeed Insights daje do nich dostęp od „drugiej strony”. Mierzone są wspomniane wyżej Core Web Vitals, czyli parametry LCP, CLS i FID. Ponadto szacowany jest czas dla pierwszego wyświetlenia treści – First Contentful Paint (FCP). Wyniki są podawane dla ostatnich 28 dni.
- Dzięki usłudze Lighthouse sprawdzana jest wydajność strony. Tutaj mamy dodatkowo jeszcze inne wskaźniki, pomocne w analizie. W sumie mierzonych jest 6 parametrów:
○ FCP,
○ LCP,
○ CLS,
○ Speed Index – określa szybkość zapełniania się strony contentem podczas ładowania,
○ Time to Interactive – czas, po upływie którego witryna staje się całkowicie interaktywna,
○ Total Blocking Time – łączny czas zablokowania (w milisekundach); wskazuje, jak długo strona nie odpowiada na interakcję użytkownika w trakcie ładowania jej zawartości.

Poniżej tej sekcji zobaczyć można przeprowadzone audyty, dotyczące trzech obszarów:
- Możliwości, czyli wskazówki, co da się zrobić, by poprawić wydajność witryny (czyli powyższe 6 parametrów). Znów – może wymagać to wiedzy z zakresu programowania.
- Diagnostyka – dane o tym, w jakim stopniu zachowanie poszczególnych elementów strony internetowej jest spójne z dobrymi praktykami programowania.
- Zaliczone audyty – czyli te testy, które przeszły bez problemów.
Wymienione powyżej narzędzia dotyczą diagnostyki stron WWW pod kątem problemów technicznych. Błędy w kodzie mogą bowiem zaburzać prawidłowe funkcjonowanie witryny, a tym samym – źle wpływać na User Experience (UX). Niedopatrzenia często negatywnie oddziałują też na efekty pozycjonowania. Ma to miejsce zwłaszcza teraz, gdy tzw. Core Web Vitals są uwzględniane przez algorytmy wyszukiwarek. Gdy już dokonasz przeglądu technicznego strony, przyjdzie czas na zbadanie jej stricte pod kątem SEO. Narzędzia, przydatne w poprawianiu pozycji w Google, poznasz już niedługo. Zachęcamy do śledzenia naszego bloga!