Jeśli jesteś właścicielem strony internetowej i planujesz jej pozycjonowanie, koniecznie zwróć uwagę na meta tagi. Czym są i dlaczego są tak ważne? To podstawa SEO, bez której pozycjonowanie strony www lub sklepu online jest właściwie niemożliwe.

Czym są meta tagi?
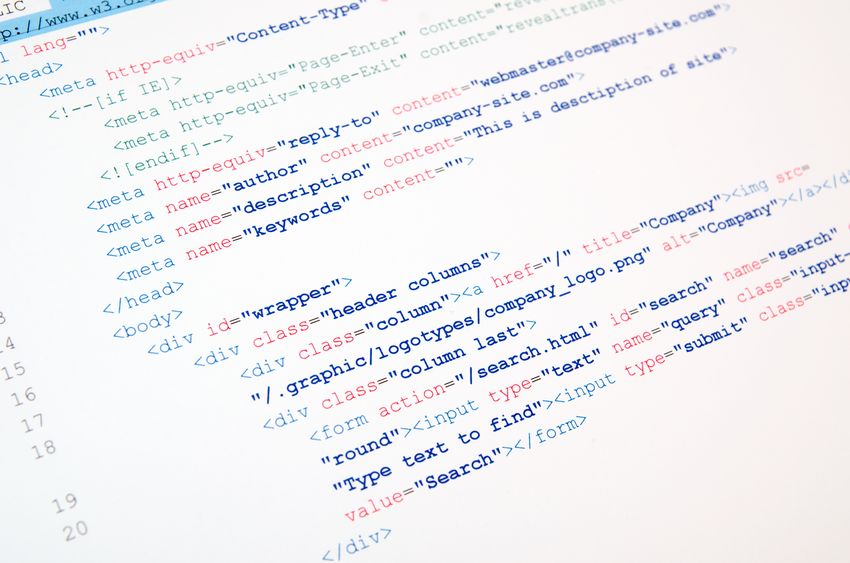
W teorii meta tagi są zbiorami znaczników, które muszą znaleźć się w kodzie strony www, by roboty wyszukiwarki mogły łatwo określić tematykę strony. W praktyce, to meta tagi umożliwiają internautom odnalezienie Twojej strony i są podstawową formą prezentowania treści w sieci. Najważniejsze meta tagi to meta title (tytuł strony), meta desctription (opis strony), meta keywords (słowa kluczowe).
Warto mieć na uwadze, że meta keywords z reguły nie są już stosowane, na skutek przesadnego ich wykorzystania przez pozycjonerów i właścicieli stron. Natomiast pozostałe dwa najważniejsze meta tagi koniecznie muszą być zastosowane. Jak sama nazwa skazuje, meta title powinien zawierać nazwę marki oraz frazę nawiązującą do tematyki strony, której dotyczy. Fraza ta musi stanowić skrótowe podsumowanie tego, co można znaleźć na tej właśnie stronie www. W wyszukiwarce ten meta znacznik wyświetla się jako tytuł. Z kolei meta description to opis, który powinien zachęcać internautów do odwiedzin. Opis widnieje w wynikach wyszukiwania pod głównym linkiem odsyłającym do witryny.
Są to przykłady widocznych dla użytkowników meta tagów. Specjaliści SEO operują jednak najróżniejszymi meta znacznikami, np. tymi służącymi do weryfikacji czy też tymi odpowiednimi dla mediów społecznościowych.
Jak tworzyć meta tagi, by skutecznie pozycjonować?
Jeśli deweloper Twojego serwisu zadbał o odpowiednie mechanizmy, wystarczy stworzyć chwytliwy tytuł, dobry opis i umieścić je w odpowiednich polach panelu administracyjnego podczas dodawania wpisów. Pamiętaj, by meta tagi stosować nie tylko na stronie głównej, ale także poszczególnych podstronach. Pominąć można wyłącznie te, które nie powinny być wyświetlane w wynikach wyszukiwania. Zobacz jakie to proste:
- meta title - nie powinien wynieść więcej niż 60 znaków ze spacjami. Przykładem meta title może być „idea4me.pl - pozycjonowanie SEO i SEM”;
- meta description - tytuł wiele już mówi internautom, ale meta description dodatkowo wyjaśnia: „pomożemy Ci wypromować stronę www lub sklep online w wyszukiwarce. Już teraz zacznij zarabiać online. Zapraszamy po skuteczne SEO!” Opis strony internetowej nie może przekroczyć 150 znaków ze spacjami, czyli zzs. Pamiętaj, by na końcu opisu dodać zaprezentowane powyżej zaproszenie do działania „call to action”, np. „Sprawdź!”, „Zobacz!”, „Korzystaj z niskich cen!”.

Pamiętaj tylko, że zarówno opis, jak i tytuł muszą być w pełni unikatowe. Jakiekolwiek kopie mogą bowiem znacznie odbić się na pozycji w Google. Często są również przyczyną innych, różnego typu problemów. Jeśli chcesz zastosować zaawansowane sposoby tworzenia meta tagów, musisz zapoznać się z językiem html. Na szczęście możesz skorzystać z prostych wzorów, takich jak:
- tag html dla tytułu strony to <title></title>,
- tag html dla opisu strony to <meta name="Description" content="Opis strony">
- tag html dla słów kluczowych to <meta name="Keywords" content="Słowa kluczowe">
Pozostałe meta tagi stosowane w SEO
Nieco bardziej specjalistyczne podejście do SEO wymaga zastosowania dodatkowych meta tagów, takich jak meta tagi dla robotów. Kody te umieszczane są w następującym ciągu . Wśród nich znajdziesz
- fallow, all, index - meta tagi domyślne, zazwyczaj już obecne w kodzie html witryny. Ich zastosowanie zwykle jest konieczne dopiero w sytuacji, gdy witryna wcześniej nie była indeksowana lub linki odsyłające do witryny był zablokowane tagiem nofallow.
- nofallow, none, noindex – meta tag nofallow stosowany jest, gdy nie chcesz by roboty google podążały za konkretnym linkiem odsyłającym. None i noindex to tagi wykorzystywane, gdy nie chcesz by witryna była indeksowana. W takim wypadku konkretna strona lub podstrona nie jest widoczna w wyszukiwarce.
- verify - kod stosowany celem weryfikacji własności witryny.
- noodp - kod zabezpiecza stronę przed zmianami opisy witryny przez Google.