W poprzednim artykule opowiadaliśmy o wywiadzie, badaniach i analizach, czyli o podstawach efektywnego tworzenia stron internetowych, w tym sklepów online. W tym miejscu opowiemy o tym, co wielu nazywa "właściwą pracą nad strona internetową": projekt graficzny strony internetowej, RWD i backend.
Jak powstaje projekt graficzny strony internetowej?
Profesjonalny projekt graficzny strony www i sklepu online powstaje w oparciu o utworzoną uprzednio dokumentację lub makietę UX, o których piszemy tutaj. Kluczowa dla sukcesu nie jest subiektywna ocena, ale właśnie zgodność z uprzednimi badaniami i ustaleniami. Estetyka jest bowiem pojęciem elastycznym, uzależnionym od perspektywy odbiorcy i jego preferencji. Ponadto, istotniejsza od samej estetyki wydaje się być funkcjonalność i wspomniana już intuicyjność nawigacji. Ewentualny klient, przeglądając witrynę poświęca zaledwie kilka sekund na to, by na poziomie podświadomości zadecydować czy strona internetowa spełnia jego oczekiwania. Jeśli nie, z pewnością szybko ją opuści!
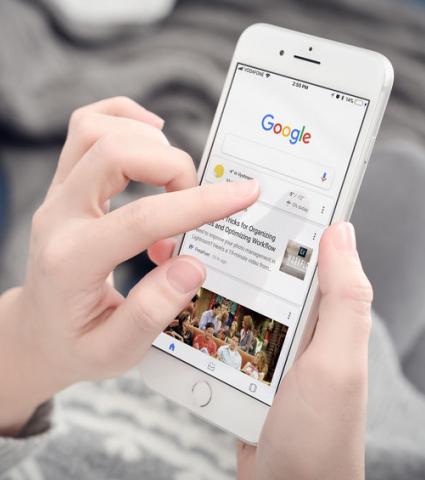
Jeżeli jednak reakcja jest pozytywna, użytkownik poświęca dużo więcej czasu na poszukiwania i z reguły odnajduje odpowiednią ofertę lub produkt. Dlatego projektowanie kończy się dopiero w momencie, gdy grafika spełnia wszelkie założenia, nie tylko oczekiwania. Obecnie, nie mniej ważna jest wersja mobilna strony internetowej - RWD. Projekt graficzny strony internetowej często tworzony jest właśnie z myślą o telefonach. Również, gdy firma skupia się na opcji klasycznej, konieczne jest opracowanie wersji mobilnej. Dlaczego? W Polsce, podobnie jak na całym świecie, zauważalny jest proces tak zwanej smartfonizacji.
Strona internetowa i sklep online w wersji mobilnej to konieczność
Kantar TNS udostępniła raport Connected Life 2017-18 sporządzony dla Mobee Dick. Według badań już w roku 2018 internauci spędzali 83 % czasu w sieci korzystając właśnie z telefonów. To niewiele mniej niż czas spędzany online z użyciem laptopów, który szacowany jest na 96 %. Dane te dotyczą Polski, natomiast w skali świata kwestia ta przedstawia się odwrotnie. Wykorzystanie laptopów do surfowania w sieci zmalało do poziomu 72 %, podczas gdy odsetek użycia smartfonów wynosi aż 89 %! Jednocześnie, użytkownicy podkreślają, że zwykle wykorzystują do tego celu kilka urządzeń jednocześnie. Wśród nich znajdują się również tablety, a nawet wearables, a więc mini komputery, np. w formie zegarka.
Istotna jest również szybkość ładowania i atrakcyjność rozwiązań wyróżniających stronę internetową. Dlatego na tym etapie tworzone są również animacje, które uprzyjemniają użytkownikom pobyt na witrynie. Chodzi między innymi o przyciski zmieniające kolor po najechaniu kursorem czy też ruchome elementy, zwiększające atrakcyjność witryny. Po ukończeniu tego etapu następuje programowanie strony internetowej, wraz ze wszystkimi jej funkcjami i mechanizmami. W ten sposób powstaje strona internetowa, lecz nie jest to jeszcze zakończenie całego procesu.
Programowanie strony www - czy witryna jest już gotowa?
Etap programowania backendu to etap budowania mechanizmów i modułów, dzięki którym możliwe jest zaprezentowanie treści w układzie wyznaczonym przez projekt graficzny. Zwieńczony jest powstaniem CMSa potrzebnego do zarządzania treściami i postawieniem witryny na domenie tymczasowej. Strona internetowa lub sklep online umieszczone na tymczasowej domenie powinny być chronione hasłem. W ten sposób strona www jest zabezpieczona przed robotami Google i nie jest indeksowana, dopóki nie zostanie dopracowana pod każdym względem.
Odpowiednie zabezpieczenie prototypowej strony www jest niezwykle istotne, gdy chodzi o czas późniejszego pozycjonowania. Pozycjonowanie strony internetowej jest znacznie utrudnione w sytuacji, gdy strona w wersji roboczej została już zaindeksowana. Indeksowane są tymczasowe adresy URL oraz robocze treści, a w takim wypadku, po przeniesieniu witryny na domenę właściwą trzeba liczyć się z długim, nawet kilkutygodniowym oczekiwaniem na zmiany w indeksie strony. Dzięki zabezpieczeniu domeny docelowej hasłem, stronę www można gruntownie przetestować i uzupełnić treści.
Ale o tym kolejnej części, w której przybliżamy końcowy etap tworzenia strony internetowej.