Ile trwa projektowanie strony internetowej? Sprawdź co wpływa na czas postawienia witryny www.

Planujesz zlecić wykonanie firmowej strony internetowej? Zastanawiasz się, ile to potrwa – i czy da się jakoś przyspieszyć ten proces? Sprawdź zatem, od czego zależy tempo powstawania witryny. Zapraszamy do lektury!
Nadszedł czas na to, by w sieci znalazła się Twoja strona internetowa? Chcesz rozszerzyć swą działalność na świat online? Zapewne chcesz zatem wiedzieć, ile potrwa stworzenie nowej strony. Czas ten uzależniony jest od wielu kwestii, a na część z nich masz realny wpływ. Jakie to aspekty? Zobacz!
Docelowy stopień rozbudowania strony internetowej
Pierwszy czynnik to oczywiście wielkość witryny. Czas tworzenia strony jest powiązany z tym, ile ona ma mieć funkcjonalności. Niewielką stronę-wizytówkę czy landing page tworzy się zazwyczaj szybciej niż rozbudowany sklep internetowy. W drugim przypadku dochodzi bowiem konieczność podpięcia systemu płatności i fakturowania, zwiększonych zabezpieczeń danych, stworzenia katalogu produktowego itd. Sklepy internetowe, które oferują dużą bazę produktową mają wdrożone chociażby filtry wyszukiwań, aby docelowy klient szybciej i prościej odnalazł interesujący go asortyment. Takiej potrzeby oczywiście nie ma, jeśli Twoja strona www ma przedstawiać ogólną ofertę firmy, zakres działalności oraz sposób kontaktu, by dowiedzieć się więcej.
Istotną kwestią jest jeszcze to, czy strona ma zostać zbudowana na ogólnie dostępnym systemie do zarządzania treścią. Stronę tworzy się o wiele sprawniej, gdy jest ona oparta o określony szablon. Można skorzystać z gotowego projektu bez wprowadzania zmian lub wdrożyć odpowiednie modyfikacje (na tyle, na ile daje możliwość dany szablon). Natomiast w przypadku personalizowanych rozwiązań, czas ten może ulec wydłużeniu. Nie warto jednak zniechęcać się – cierpliwość tutaj bardzo popłaca. Dzięki temu otrzymujesz witrynę maksymalnie dopracowaną i dostosowaną do indywidualnych wymogów. Tworzenie dedykowanych stron i serwisów jest jedną z naszych usług - sprawdź nasze dotychczasowe realizacje.
Budżet na stronę WWW
Ten aspekt powiązany jest niejako z powyższym, czyli z wielkością serwisu www. Gdy klient chce zapłacić więcej za swoje miejsce w sieci, zwykle oczekuje bardziej zaawansowanych, szytych na miarę rozwiązań. Ponadto nakłady finansowe na witrynę www zwykle są większe na początku przygody w świecie online. Jeżeli masz już swoją stronę internetową w sieci, to być może wystarczy przeprowadzić jej audyt, a następnie dostosować ją do obecnych wymogów wyszukiwarek. Uwzględnia się tu User Experience (UX) i responsywność. Bywa jednak i tak, że szybsze i sensowniejsze okazuje się postawienie strony od nowa. Wszystko zależy od historii witryny, renomy i tego, jak obecnie prezentuje się online.
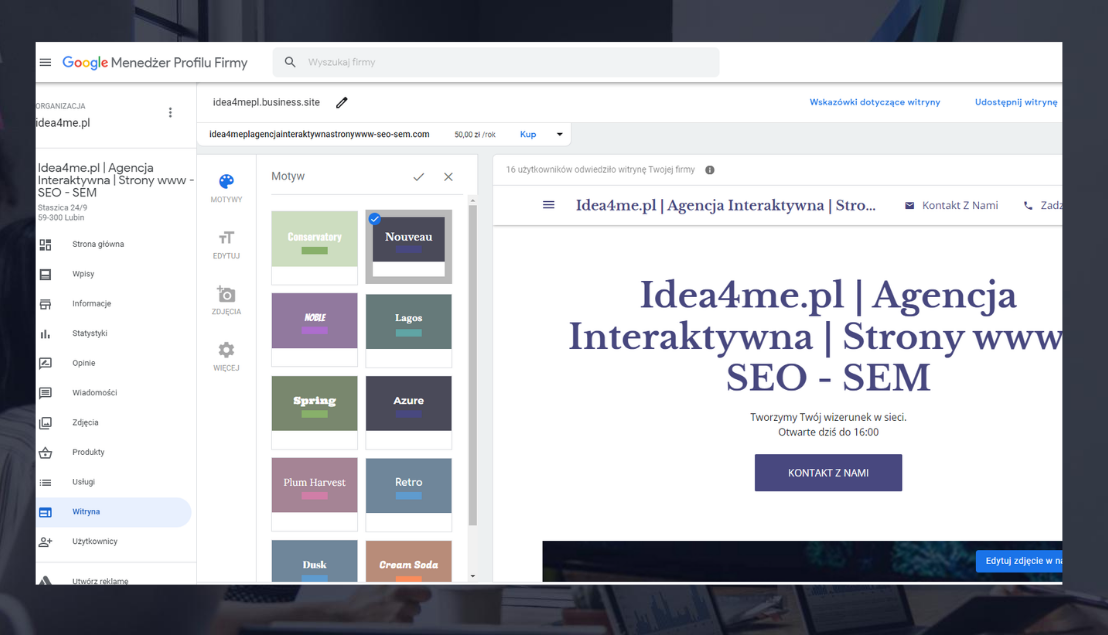
Google wyszło naprzeciw osobom, które nie dysponują dużym nakładem finansowym i nie posiadają własnej strony: przy założeniu wizytówki w Google, mogą stworzyć prostą stronę, na której widoczne będą podstawowe dane wprowadzone w informacjach w wizytówce. Pojawiać się tam będą również udostępnione wpisy. Nie trzeba wykupować domeny (choć jest taka możliwość), czy miejsca na serwerze. Otrzymujemy podstawowe zestaw możliwości, możemy zmienić między innymi motyw, dodać zdjęcia, czy zaktualizować informacje.

Wizja tego, jak ma wyglądać witryna: rozpoznanie oczekiwań klienta
Gdy klient przychodzi do nas ze sprecyzowaną wizją strony, proces jej tworzenia będzie przebiegał znacznie szybciej. Chociaż często okazuje się, że wizja, a oczekiwania i prawdziwa potrzeba nie idą ze sobą w parze. Na początku przeprowadzamy szczegółowy wywiad, który pozwala nam poznać oczekiwania zamawiającego. Detale mają tu ogromne znaczenie. Na podstawie skrupulatnych ustaleń przygotowujemy wstępną makietę UX. Przetestowanie rozmieszczenia elementów witryny na prototypie pozwala:
- upewnić się, czy witryna utworzona na podstawie pomysłów będzie intuicyjna,
- dopracować ścieżki przepływu klientów,
- przekonać się, czy projekt będzie zgodny z wnioskami, wyciągniętymi z analizy rynku (o czym piszemy dalej),
- ustalić, jak ma prezentować się warstwa graficzna strony.
Pozycja marki na rynku
Na czas powstawania witryny wpływa również fakt rozpoznawalności marki. Kiedy firma działa już od pewnego czasu na rynku, zwykle ma już swój branding. Jednak w przypadku nowych przedsiębiorstw, to właśnie od tego zapewne trzeba będzie zacząć. Warto pamiętać, że kolorystyka kojarzona z marką powinna być spójna we wszystkich miejscach – w tym na stronie internetowej. Dlatego mając już pewne firmowe elementy graficzne, łatwiej będzie stworzyć projekt witryny. W przeciwnym razie należy stworzyć podstawę identyfikacji wizualnej.
Research i analizy rynku
Jest to etap, który zwykle trwa dłuższy czas. Nie należy jednak pomijać go ani wykonywać pobieżnie. To właśnie ten punkt przesądza bowiem w dużej mierze o tym, jak strona zostanie odebrana przez użytkowników. W tym miejscu specjaliści ustalają wraz z klientem m.in.:
- cele, które będzie realizować gotowa witryna,
- frazy kluczowe, na jakie ma być znajdowana przez docelowych odbiorców,
- szczegółowy wygląd warstwy graficznej strony.
Dzięki temu już na starcie dane miejsce w sieci będzie odpowiednio przygotowane pod wytyczne Google. Jest to obecnie kluczowy czynnik, ponieważ to dzięki wysokim pozycjom w wyszukiwarce internauci będą mogli trafić na stronę. Trzeba już od początku zapewnić witrynie dobrą widoczność, a dopracowanie założeń w tym pomaga.
Graficzny projekt strony WWW
To jeden z bardziej czasochłonnych etapów. Jego skrupulatne przeprowadzenie w dużej mierze decyduje o sukcesie gotowej witryny. Graficzny projekt tworzy się na bazie przygotowanej uprzednio makiety UX. Nacisk kładziemy przede wszystkim na funkcjonalność witryny, więc istotna będzie intuicyjna nawigacja. Oczywiście estetyka również ma znaczenie. Jednak sama w sobie niewiele zdziała, gdy użytkownik zacznie gubić się na stronie internetowej… Dlatego właśnie tak ważne jest dopracowanie warstwy graficznej.
Obecnie każda nowoczesna witryna musi mieć swoją wersję mobilną. To ze smartfonów często pochodzi większość ruchu na stronach, co można zobaczyć chociażby w raporcie Statcounter. Strona powinna być łatwa w obsłudze zarówno na komputerze, jak i na ekranie dotykowym. Responsywne rozwiązania pozwalają zwiększyć zainteresowanie serwisem internetowym – niezależnie od urządzenia, z jakiego korzysta odbiorca. Wszystkie strony projektowane przez nas są przygotowywane pod kątem użytkowników mobilnych i stacjonarnych.

Zakodowanie witryny
Gdy wygląd strony jest już opracowany, czas wdrożyć wszelkie funkcjonalności. Ten etap to tworzenie kodu całej strony WWW. Wdraża się tutaj niezbędne mechanizmy, pozwalające zaprezentować stronę w ustalonej i przygotowanej formie graficznej. To tzw. backend serwisu lub sklepu online. Prace te wykonywane są na tymczasowej domenie, która jest niewidoczna dla osób postronnych. Witryna jest zabezpieczona przed indeksowaniem. Oznacza to, iż na czas tworzenia i poprawek roboty Google jeszcze nie mają do niej dostępu. Dzięki temu proces pozycjonowania nie zostanie już na początku zaburzony.
To, ile czasu zajmie ten etap również zależy od struktury strony. Przy mniej rozbudowanych witrynach trwa to krócej niż w przypadku dużych sklepów internetowych. Uzbrojenie się w cierpliwość opłaci się, gdyż w efekcie powstanie dopracowana w detalach, przyjazna dla użytkowników strona. Będzie ona przygotowana również pod dalsze prace pozycjonerskie - na przykład dzięki odpowiedniej strukturze url, czy wdrożeniu dobrze przemyślanego menu fasadowego.
Testy poprawności działania strony
Zanim gotowa witryna wyląduje na docelowej domenie, trzeba ją przetestować. Zabiera to już zazwyczaj mniej czasu niż samo zaprogramowanie strony. Sprawdza się wszelkie aspekty techniczne i poprawność działania serwisu. To taki pierwszy audyt strony internetowej. Specjalistyczne narzędzia pozwalają wyłapać te obszary, które mogłyby jeszcze wymagać dopracowania. Oprócz tego badana jest funkcjonalność. Manualnie testujemy intuicyjność działań w obrębie witryny. Testom poddawana jest nawigacja i łatwość logowania czy dokonania zakupu (w przypadku sklepu internetowego). Weryfikuje się również komunikaty, z którymi spotka się użytkownik w trakcie poruszania się po stronie.
Instruktaż: jak działać w obrębie witryny?
Przedostatnim etapem prac nad witryną jest przeszkolenie klienta z tego, jak nią zarządzać. Administracja stroną daje bowiem możliwości uzupełniania jej o nowy content oraz podstawowych aktualizacji. Tutaj klient poznaje swoją nową witrynę i sam uczy się na niej nawigować. Ile trwa taka nauka? Wszystko zależy od stopnia skomplikowania serwisu, ale też od dotychczasowego rozeznania zamawiającego w świecie online. Mając wiedzę z tego, jak poruszać się w sieci, nietrudno będzie poradzić sobie z nauką obsługi własnej strony internetowej.
Kontakt na linii klient – firma
Na koniec zostawiliśmy ten czynnik, który przeplata się przez wszystkie powyższe etapy. Decyduje on w dużej mierze o tempie realizacji całości projektu. Gdy obydwie strony są komunikatywne i na bieżąco konsultują oraz rozwiązują wszelkie wątpliwości – witryna internetowa będzie gotowy szybciej. Warto więc być w stałym kontakcie ze specjalistą i sprawnie odpisywać na ewentualne wiadomości. Dzięki temu współpraca będzie się lepiej układać. Zapraszamy do idea4me – z chęcią przygotujemy dla Ciebie i Twojej firmy nowoczesną, responsywną stronę internetową!