Zoptymalizowanie stron pod kątem SEO wymaga uwzględnienia wielu czynników. W 2021 roku pojawił się Vital Web Core - czym jest?

Większość właścicieli stron internetowych wie, że zoptymalizowanie ich pod kątem SEO wymaga uwzględnienia wielu czynników. W 2021 roku pojawił się kolejny – Vital Web Core. Według oficjalnych informacji jest on niezwykle istotny, więc każdy specjalista SEO musi go uwzględniać.
W jakim celu Google wprowadziło Web Core Vitals?
Najpopularniejsza wyszukiwarka internetowa Google od początku istnienia ciągle poprawia swoje algorytmy. Ma to na celu dostarczanie internautom jak najlepiej dopasowanych wyników wyszukiwania, a także ułatwianie im użytkowania wyszukiwarki. Dla właścicieli stron wiąże się to z koniecznością śledzenia zmian i dostosowywania swoich stron do aktualnych wytycznych. Vital Web Core jest kolejnym czynnikiem rankingowym, który ma za zadanie jeszcze lepiej oceniać wartość strony dla zainteresowanych użytkowników. Został on wprowadzony po to, by dostosować algorytm do dzisiejszych wymagań użytkowników internetu, które zmieniają się i ewoluują razem z rozwojem technologii informacyjnych.
Czym jest czynnik Vital Web Core?
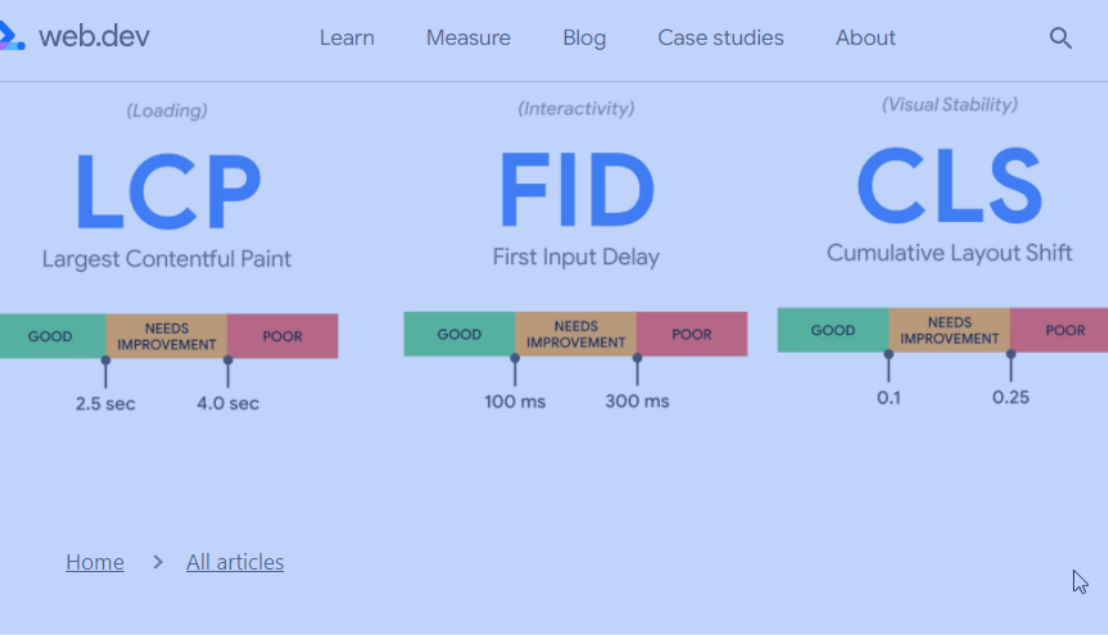
Czynniki Vital Web Core zostały wprowadzone po to, by analizować witrynę WWW w trzech aspektach. Są to wrażenia użytkownika w kontekście łatwości odbioru strony, szybkość ładowania i interaktywność. Dla właściciela strony są one istotne nie tylko ze względu na optymalizację pod kątem wyszukiwarki, ale także ze względu na optymalizację UX. Na Vital Web Core składają się trzy czynniki. Są to:
- LCP,
- FID,
- CLS.
Każdy z nich musi być uwzględniony zarówno podczas audytu SEO, jak i wdrażania wytycznych, by strona mogła osiągać optymalne rezultaty podczas pozycjonowania. Według oficjalnych wytycznych Google, czynniki Vital Web Core mocno wpływają na ocenę rankingową strony. Nie powinniśmy ich bagatelizować! Nawet jeśli witryna jest już zoptymalizowana na podstawie audytu nieuwzględniającego powyższych aspektów i osiąga wysokie wyniki, warto wdrożyć poprawki, gdyż satysfakcjonujące pozycje na poszczególne słowa kluczowe mogą zostać z czasem utracone na rzecz lepiej zoptymalizowanych witryn.
LCP, czyli Largest Contentful Paint
LCP jest niezwykle ważnym czynnikiem, przede wszystkim patrząc na niego pod kątem UX. Metryka mierzy wydajność strony przez pryzmat czasu ładowania się największego elementu. W zależności od technologii zastosowanej na stronie może to być film video, grafika lub tekst. Według wytycznych LCP optymalnie powinno ładować się w czasie poniżej 2,5 sekundy, licząc od pierwszego załadowania strony. Jeśli okres ten będzie dłuższy, wpłynie to negatywnie na ocenę algorytmu Google, a także znacząco utrudni użytkownikom korzystanie ze strony.
Robiąc audyt SEO i osiągając słabe odczyty LCP warto zwrócić uwagę na renderowanie skryptów Java Script i optymalizację CSS. Często usunięcie mało istotnych skryptów będzie pomocne i okaże się najłatwiejszym wyjściem podczas optymalizowania strony. Zazwyczaj jednak kompresuje się zbyt duże pliki.
FID, czyli First Input Delay
Jest to czynnik określający możliwość szybkiej interakcji z witryną. Ocena jest warunkowana czasem potrzebnym na odpowiedź przeglądarki od rozpoczęcia ładowania się strony. Może to być na przykład kliknięcie przycisku Call To Action lub podobnego linku. Według oficjalnych wytycznych wskaźnik ten powinien być nie wyższy, niż 100 milisekund.
CLS, czyli Cumulative Layout Shift
Czynnik CLS jest nieco trudniejszy do zdefiniowania. Z założenia mierzy on stabilność wizualną strony w kontekście łatwości użytkowania witryny. Od strony technicznej jest on warunkowany przesunięciami strony, które nie wynikają z czynności podjętych przez użytkownika. Mogą to być na przykład banery reklamowe zasłaniające cały ekran lub nawet skrypty promocyjne nawołujące do jakiejś czynności. Analizując konkretną stronę, zawsze trzeba podejść do tego indywidualnie, by ocenić, czy ten czynnik jest optymalny pod kątem SEO, czy nie.
Jak zmierzyć Core Web Vitals przy pomocy Google Analytics?
Wskaźnik Core Web Vitals można łatwo zaimplementować do Google Analytics. Trzeba jedynie mieć dostęp do Google Tag Managera. Najpierw trzeba ściągnąć odpowiedni kontener (tutaj stworzony przez Macieja Lewińskiego), a następnie zaimportować go do Google Tag Managera. Wszelkie szczegółowe informacje na temat importowania i eksportowania kontenerów znajdują się na stronie supportu Google. Jest tam wszystko opisane krok po kroku.
Po zaimportowaniu kontenera jedyne co trzeba edytować, to zmienna ID. Trzeba ją zastąpić własnym ID usługi. Można go znaleźć w panelu administracyjnym Google Analytics w zakładce z kodami śledzenia. Następnie należy wejść w menu nawigacyjne GTM. W odpowiedniej sekcji (kontener) trzeba wejść w import kontenerów. Tam z kolei trzeba wskazać odpowiedni plik z Core Web Vitals w formacie JSON. Można zaimportować plik do istniejącego obszaru roboczego lub stworzyć nowy. W zależności od sytuacji, trzeba kliknąć „zastąp” lub „scal”. Ostatnim krokiem jest potwierdzenie czynności, a następnie opublikowanie kontenera. Jeśli nie widzisz wprowadzonych zmian, nie martw się. Zmiany mogą być zatwierdzane nawet do 24 godzin.
Co daje zoptymalizowanie strony pod kątem Core Web Vitals?
Optymalizacja strony pod kątem Core Web Vitals pozwala na osiąganie lepszych wyników w wyszukiwarce na poszczególne słowa kluczowe. Biorąc pod uwagę, jak dużą uwagę algorytm Google zwraca na ten aspekt strony, jeśli nie będzie on zoptymalizowany, trudno myśleć o skutecznym pozycjonowaniu. Ma to jednak także ogromne znaczenie pod kątem Doświadczeń Użytkowników, czyli User Experience (UX). Niewątpliwie dostosowanie LCP, FID i CLS do standardów, pozwoli na wygodniejsze przeglądanie strony, co przełoży się na łatwiejsze osiąganie celów stawianych przed witryną, niezależnie od tego, czy jest to sklep, strona wizytówka firmy, czy portal społecznościowy lub serwis.
Czy optymalizację Core Web Vitals można przeprowadzić samemu?
Nawet będąc właścicielem niewielkiej strony WWW, trudno będzie efektywnie przeprowadzić audyt SEO w zakresie Core Web Vitals, a następnie zoptymalizować stronę. Udoskonalanie witryny to praca ciągła, wymagająca bieżącego monitorowania zachodzących zmian. Dodatkowo często specjalistyczny język jest barierą nie do przeskoczenia. Nie każdy musi się na wszystkim znać, dlatego o wiele prostszym rozwiązaniem będzie zatrudnienie profesjonalnej firmy zajmującej się audytami SEO i pozycjonowanie stron.