Jakie korzyści przynosi generowanie zawartości strony www po stronie serwera? Jak Server-Side Rendering (SSR) wpływa na pozycjonowanie stron? Jakich pułapek warto unikać?

Programiści coraz częściej decydują się na renderowanie po stronie serwera. Jakie są korzyści generowania zawartości strony www w taki sposób? Co można dzięki temu zyskać pod kątem SEO? Jakich pułapek warto unikać, decydując się na Server-Side Rendering (SSR)?
Jak działa renderowanie stron internetowych?
Uruchomienie strony internetowej w przeglądarce to wysłanie informacji do serwera. Przekłada się to również na uruchomienie kodu i rozpoczęcie procesu pobierania treści. Serwer zaczyna wysyłać określone dane na komputer, czy urządzenie mobilne. To, co użytkownik zobaczy na ekranie swojego urządzenia, jest rezultatem renderowania. Natomiast to, jaki jego rodzaj zostanie zastosowany, wpłynie na efekt graficzny.
Dlaczego renderowanie jest istotne?
Gdy serwis internetowy nie może być zrenderowany, nie zostanie zaindeksowany przez roboty wyszukiwarek. W związku z tym, nie będzie się pojawiał między innymi w wynikach Google. Sposób indeksowania witryny jest kluczowy z punktu widzenia możliwości zaprezentowania jej odbiorcom. Ocena indeksacji witryny jest jednym z elementów jej sprawdzenia z punktu widzenia przygotowania go pod działania SEO. Sprawdza się zatem między innymi to, jak jest renderowana. Pozwala to ustalić, które zasoby znajdujące się na stronie nie są widoczne dla botów Google. Następnie można przeprowadzić optymalizację, która pozwoli poprawić funkcjonowanie witryny.
Jakie są rodzaje renderowania strony?
Na stronie internetowej można stosować dwa typy renderowania:
- po stronie serwera-SSR,
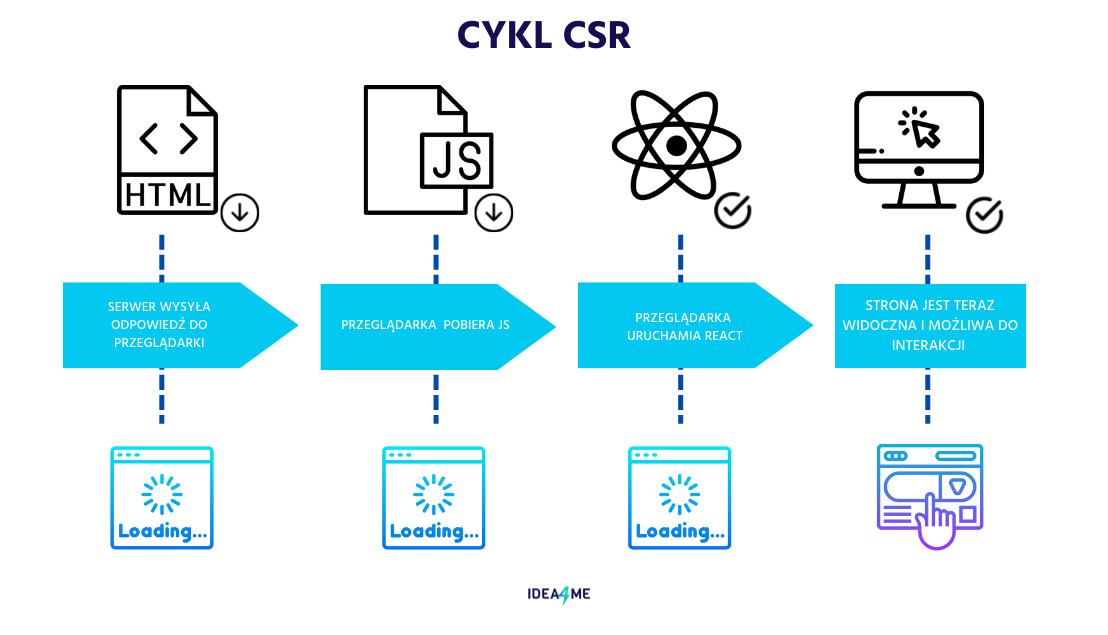
- po stronie klienta-CSR.
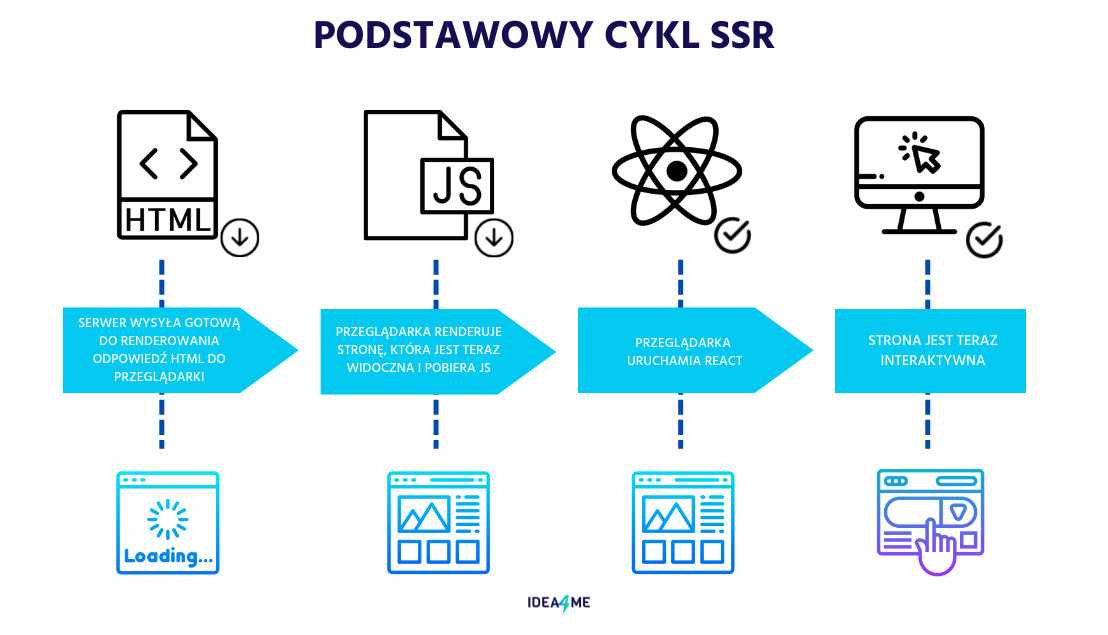
SSR umożliwia generowanie całych plików HTML na serwerze. Gdy przeglądarka podaje informację z serwera, wówczas wysyła on w pełni wyrenderowaną stronę. CSR polega na renderowaniu treści w przeglądarce za pomocą JavaScript. Nie jest pobierana cała zawartość dokumentów HTML. Użytkownik otrzymuje dokument HTML z plikiem JavaScript, który renderuje resztę witryny za pomocą wyszukiwarki.

Jakie są sposoby konfigurowania renderowania po stronie serwera?
Na stronach internetowych SSR można wykonać różnymi sposobami.
Wyróżnić można trzy główne rozwiązania stosowane przy renderowaniu po stronie serwera:
- z dynamicznymi HTML,
- z wykorzystaniem statycznego HTML,
- z dynamicznym HTML, JS i DOM.
Przy zastosowaniu dynamicznego HTML, serwer będzie tworzył wyrenderowaną wersję każdego URL na żądanie. Wykorzystanie statycznego HTML przekłada się na stworzenie wyrenderowanej wersji adresu URL, która będzie przechowywana w pamięci podręcznej. Najbardziej interaktywnym rozwiązaniem jest wykorzystanie dynamicznego HTML i DOM. Wynika to z udostępniania przez serwer statycznej wersji adresu URL w HTML, która zawiera znaczniki DOM. W ten sposób może dochodzić do reakcji na zmiany po stronie klienta.

Jakie są zalety renderowania po stronie serwera?
Zastosowanie SSR pozwala rozwiązać pewne problemy, które generowało renderowanie po stronie klienta. Najważniejsze jest opóźnienie ładowania się witryny, co negatywnie wpływa na wydajność. Wynika to przede wszystkim ze współczesnego sposobu budowania serwisów internetowych.
Strony internetowe mają:
- dynamiczne interfejsy,
- interaktywną zawartość.
SSR ułatwia obsługę wielu dynamicznych treści. Pozwala to uzyskać natychmiastowe wczytywanie się strony.
Do zalet zastosowania SSR można zaliczyć:
- lepszą wydajność dla użytkowników serwisu,
- większe zaangażowanie klientów,
- prostszy kod strony, który jest łatwiejszy w zarządzaniu,
- przyjazność dla SEO.
Wykorzystując SSR z biblioteką Javascript uzyskujemy szybsze renderowanie widoku aplikacji. W ten sposób użytkownik strony po krótszym czasie zauważa jej zawartość. Nie musi on czekać, aż przeglądarka pobierze kod JavaScript. Witryna, którą widzi, nie jest od razu interaktywna, ale nie występuje problem braku widoczności treści. Wrażenia użytkownika strony internetowej są płynniejsze. Pozwala to uzyskać lepsze zaangażowanie klientów. Ma to duże znaczenie dla firm realizujących działalność za pośrednictwem Internetu. Korzyści uzyskać można także z punktu widzenia SEO. Z tego powodu SSR jest często wykorzystywany w celu lepszej optymalizacji witryny. Wyszukiwarki mogą szybciej indeksować strony internetowe, na których zastosowano renderowanie po stronie serwera. Wynika to między innymi z możliwości zapoznania się przez roboty wyszukiwarek z renderowanymi widokami HTML.
Jakie korzyści SSR przynosi w SEO?
Wdrożenie SSR może przynieść spore korzyści w aspekcie szybkości wczytywania się witryny. Równocześnie znacznie łatwiej, a co za tym idzie taniej, można realizować wszelkie działania SEO. Natomiast SSR nie jest tanim rozwiązaniem. Wynika to z konieczności renderowania serwisu internetowego na serwerach firmowych. Wymaga to niestety większych inwestycji. Zatem przed podjęciem decyzji o implementacji należy ocenić korzyści i koszty. Pozwoli to ustalić, czy dla konkretnej strony internetowej wdrożenie takiego rozwiązania będzie opłacalne.
Co to jest statyczny SSR?
Alternatywnym rozwiązaniem jest zdecydowanie się na tak zwany statyczny SSR. Wówczas witryna jest renderowana wyłącznie wtedy, gdy pojawi się wywołanie ze strony użytkownika. Zaletą takiego rozwiązania jest to, że jest tańsze od dynamicznego SSR. Dodatkowo pozwala uzyskać poprawę takich wskaźników, jak FCB, czy TTFB. Odpowiadają one za czas wczytywania pierwszego bajtu treści. Pozwala to uzyskać korzyści z punktu widzenia SEO, jak i też doświadczeń użytkownika na stronie. Jednak ta opcja posiada również wady, na przykład może nie zapewnić odpowiedniego poziomu elastyczności.
Jakie pułapki mogą się pojawić podczas renderowania stron wykorzystujących JS?
Decydując się na wdrożenie SSR, trzeba liczyć się również z tym, że nie będzie można renderować JavaScript innych firm. Dotyczy to takich elementów, które nie są częścią statycznego kodu HTML.
Dla botów wyszukiwarek mogą nie być widoczne między innymi:
- recenzje,
- silniki rekomendacji produktów,
- treści tworzone przez użytkowników.
Należy to brać pod uwagę, gdyż będzie to wpływać między innymi na linki wewnętrzne. Mają one znaczenie z punktu widzenia SEO. Podobnie jest z treściami tworzonymi przez użytkowników. Gdy nie będą one widoczne dla botów, będzie to wpływać na jakość witryny.